Курсы Веб-Дизайна в Нижнем Новгороде – лучшее вложение в себя!
Почему именно наши курсы дизайна? Да всё просто, мы исповедуем практический подход к обучению. Все студенты курсов дизайна в Нижнем Новгороде тренируются создавать макеты и дизайны с первого занятия! Не верите, что можно освоить веб-дизайн за 3, 5 месяца? Тогда устраивайтесь поудобнее, а мы расскажем вам о курсах веб-дизайна в IT AVENUE.
Преподаватели курса – только практикующие Дизайнеры
Мы не сотрудничаем со студентами и преподавателями из университета. Главное правило AVENUE – подготовка к реальным задачам на позиции Веб-Дизайнер.
В среднем, мы тратим около 23 дней на поиски преподавателя курсов Дизайна. Только 1 из 18 кандидатов проходит двухуровневое собеседование, на котором мы проверяем не только наличие реального опыта, технические знания и профессиональные навыки, но и Soft Skills наших преподавателей курсов веб-дизайна. Для нас важно, чтобы каждое занятие курса дизайна (в Нижнем-Новгороде) было не только максимально полезным, но и приятным.
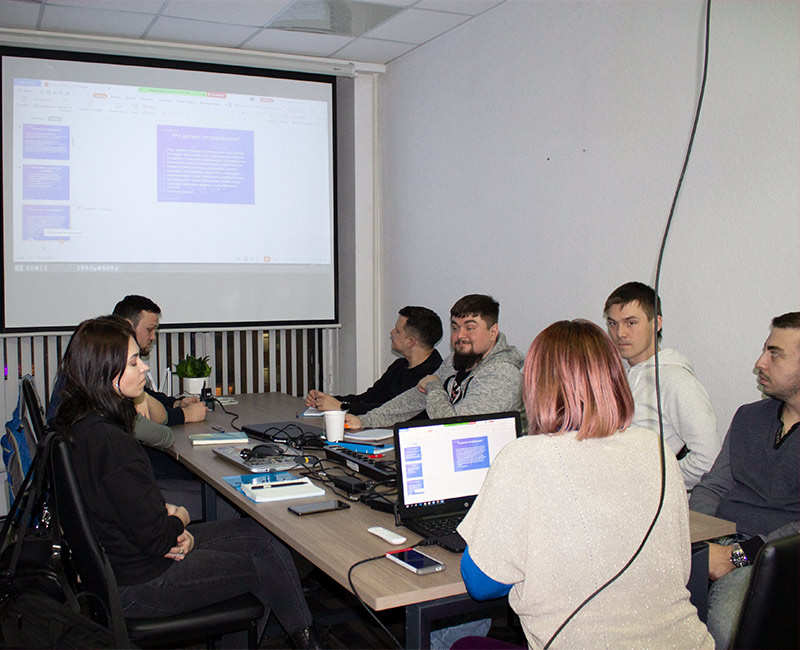
Обучение дизайну только на практике!
Главное правило нашей компьютерной школы – обучение на практике. Наши студенты обучаются дизайну не по скучным лекциям, а во время интересной практики.
Мы добавили элемент геймификации в обучение дизайну. Теперь наши студенты – не новички, а настоящие веб-дизайнеры, которые разрабатывают реальные дизайн-проекты сайтов и приложений для заказчиков.
Обучение дизайну с AVENUE – это больше 80% практики на занятиях. Не упустите шанс освоить новую профессию быстро и максимально эффективно вместе с AVENUE!
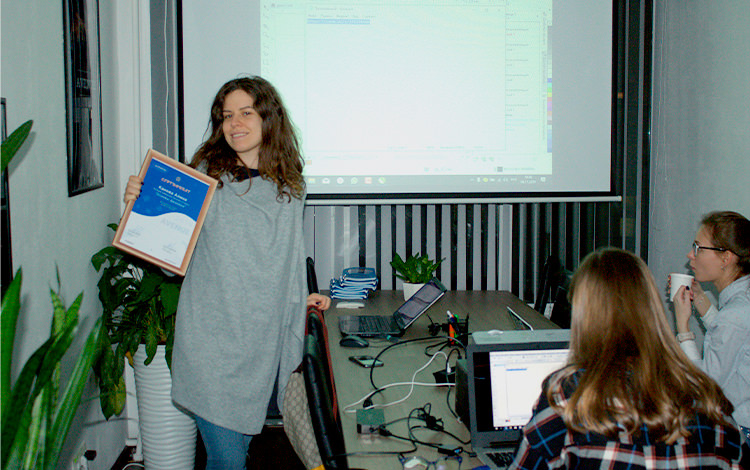
Портфолио для выпускников курса «Web-Дизайн»
Да, вы не ослышались, мы реально обучаем дизайну на практике!
Все наши студенты курса Веб-Дизайн создают настоящее портфолио с первыми примерами своих работ уже на курсе, с нашим преподавателем. По окончании курса у вас в портфолио будет: дизайн лендинга, дизайн корпоративного веб-сайта, айдентика мероприятия.
Портфолио, созданное на курсе дизайна, – именно то, что позволяет нашим студентам трудоустраиваться в течении первых 3-х месяцев после окончания обучения дизайну в IT-школе AVENUE.